この記事はブログをこれから始められる方に向け、
ロリポップでの
- ドメイン設定
- 独自SSL設定
- WordPressインストール
上記を画像付きで解説していきたいと思います!
ブログは始めるのが面倒で挫折する方が結構います。
当解説記事を読みながら、パパっと終わらせてしまいましょう!
WordPress(ワードプレス)でのブログ開設手順全体が知りたい方はこちらをご覧ください!


⇒ ブログで副業(収益化)の第一歩!Wordpressでの開設方法を解説
ロリポップでのドメイン設定方法を解説!
上記を契約したうえでドメインの設定やWordpressのインストールをしていきます。
という方は、それぞれ解説している記事を用意してありますので、ぜひそちらを先に済ませてください!
ドメイン設定【お名前.com】
ドメインを設定するには、ドメイン側とサーバー側の双方で設定する必要があります。
ドメイン側では、「このサーバーで使うよ!」というのを設定します。
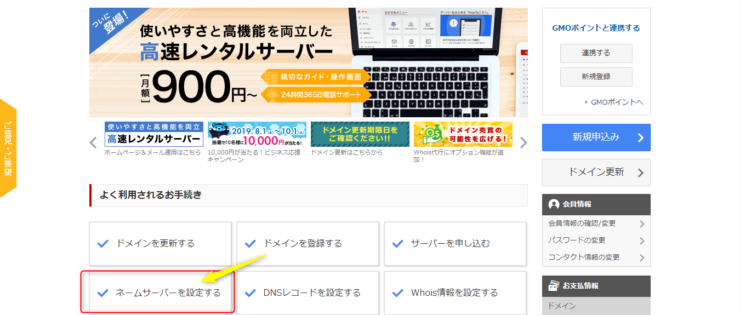
画像はクリックで拡大できます!
トップ画面内の「よく利用されるお手続き」の「ネームサーバーを設定する」を選択
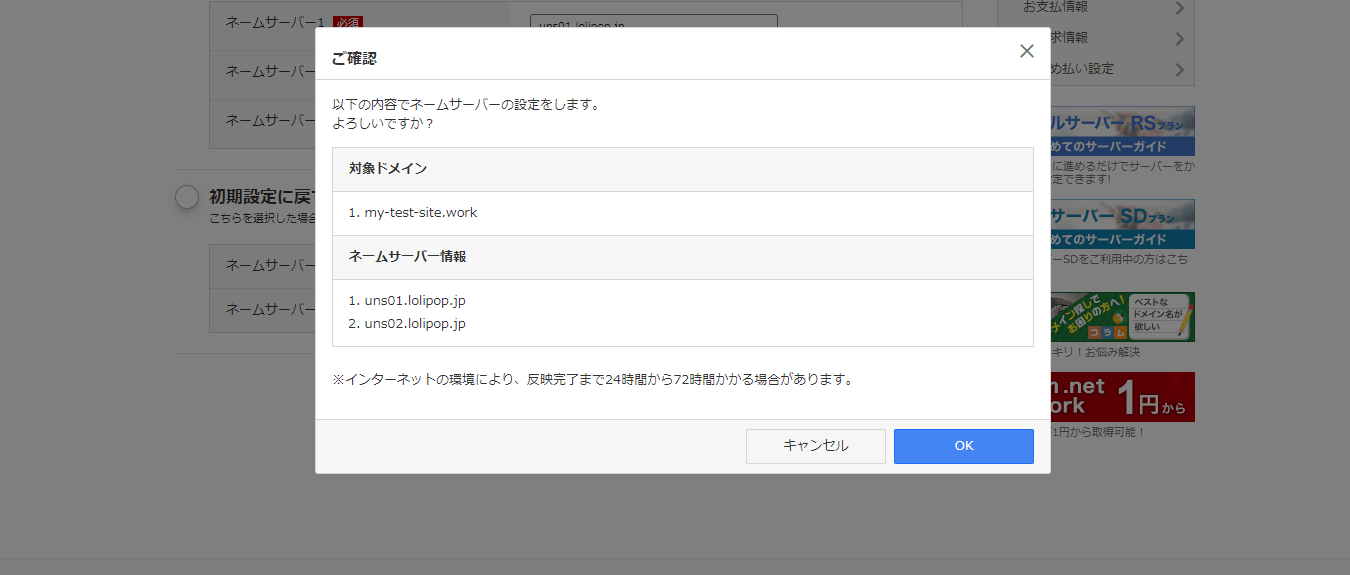
- ネームサーバーの選択は「その他」
- 「その他のネームサーバーを使う」に入力するのはロリポップのネームサーバー
- ネームサーバー1(プライマリネームサーバー)
⇒uns01.lolipop.jp - ネームサーバー2(セカンダリネームサーバー)
⇒uns02.lolipop.jp
上記をコピペしてください
ドメインに対して、どこのサーバーで使うかというのを設定するのがこの作業になります。
なので、入力するのはロリポップの情報です。
上記ページでも書かれているように、
- ネームサーバー1(プライマリネームサーバー)
⇒uns01.lolipop.jp - ネームサーバー2(セカンダリネームサーバー)
⇒uns02.lolipop.jp
この情報を、ドメイン側に設定(コピペ)します。
ドメイン設定【ロリポップ】
続いて、今度はレンタルサーバー側(ロリポップ)で設定していきます!
「サーバーの管理・設定」→「独自ドメイン設定」を選択
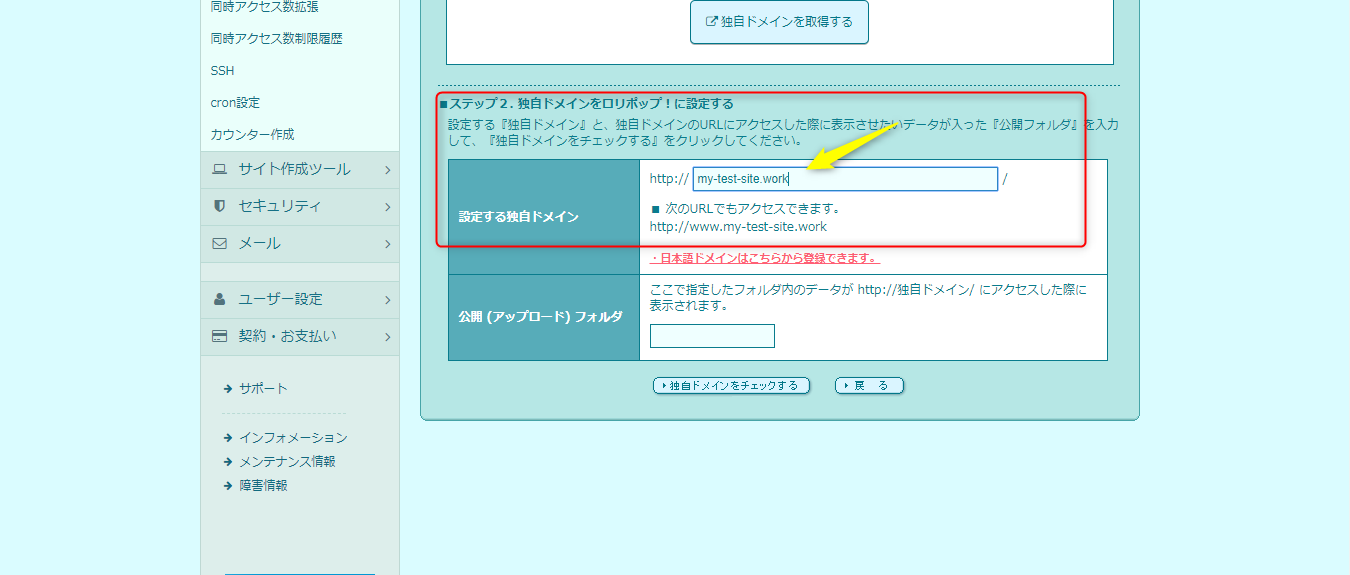
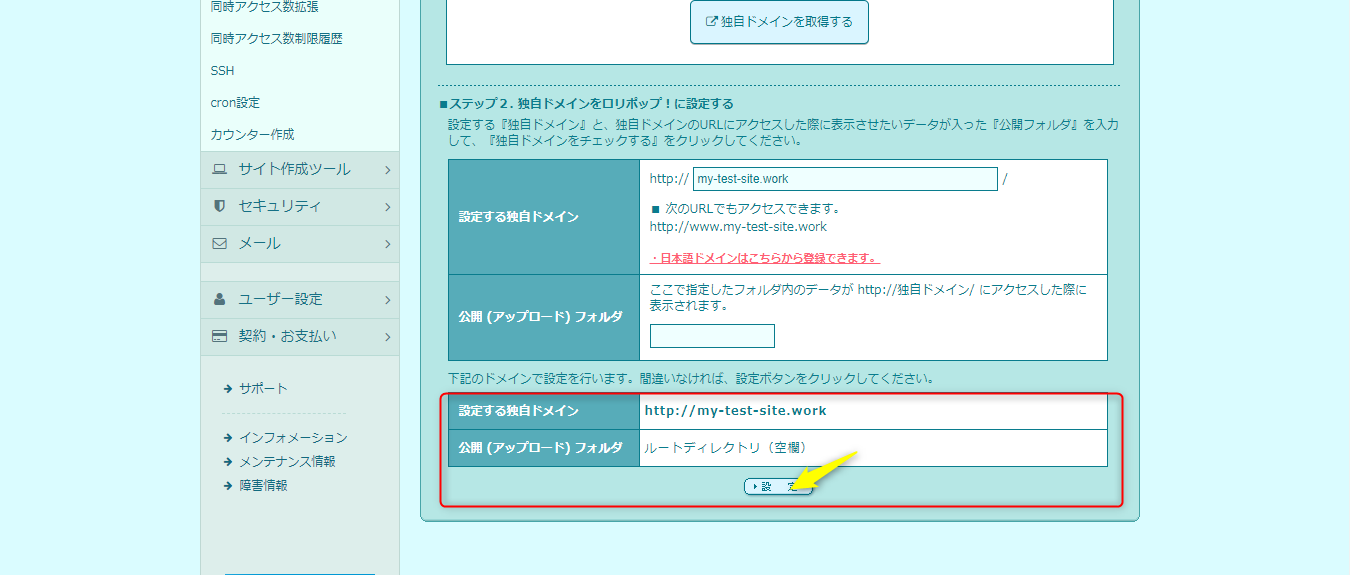
ステップ2.独自ドメインをロリポップ!に設定する
- あなたが取得およびネームサーバーを設定したドメインを入力
- 「公開(アップロード)フォルダ」は空欄でOK
- 上記が済んだら「独自ドメインをチェックする」を選択
ロリポップでの独自SSL設定を解説!
そう言いたくなるような名称ですが、通信におけるデータの暗号化のことです。


2018年の初めまでは対応していなくても問題なかったのですが、世界の検索を牛耳るGoogleさんより、SSL設定するようお達しがありました。
むしろ、SSL設定していないサイトは「保護されていない通信」と書かれるようになってしまいました。
SSL設定すると、URLが「http://」→「https://」このように変更されます。
ロリポップでのSSL設定(1)
「セキュリティ」→「独自SSL証明書導入」を選択


独自SSL(無料)
- 「SSL保護されていないドメイン」タブを選択
- SSL設定するドメインにチェック
- 「独自SSL(無料)を設定する」を選択

その後しばらくして、SSL設定が完了するとこんな表示になります!
現時点でできるSSL設定作業はここまでですが、Wordpressインストール後にまだ行う作業があります!
ロリポップでのWordpressインストールおよび必須設定
お次がやっと、
WordPressのインストールです!
Wordpressをインストールしたあと、
- 最低限の必須設定
- テーマ(デザインなど包括したもの)の選択
- プラグイン(アプリみないなもの)の追加
ここまでやれば、ブログを投稿できるようになります!
WordPressインストール
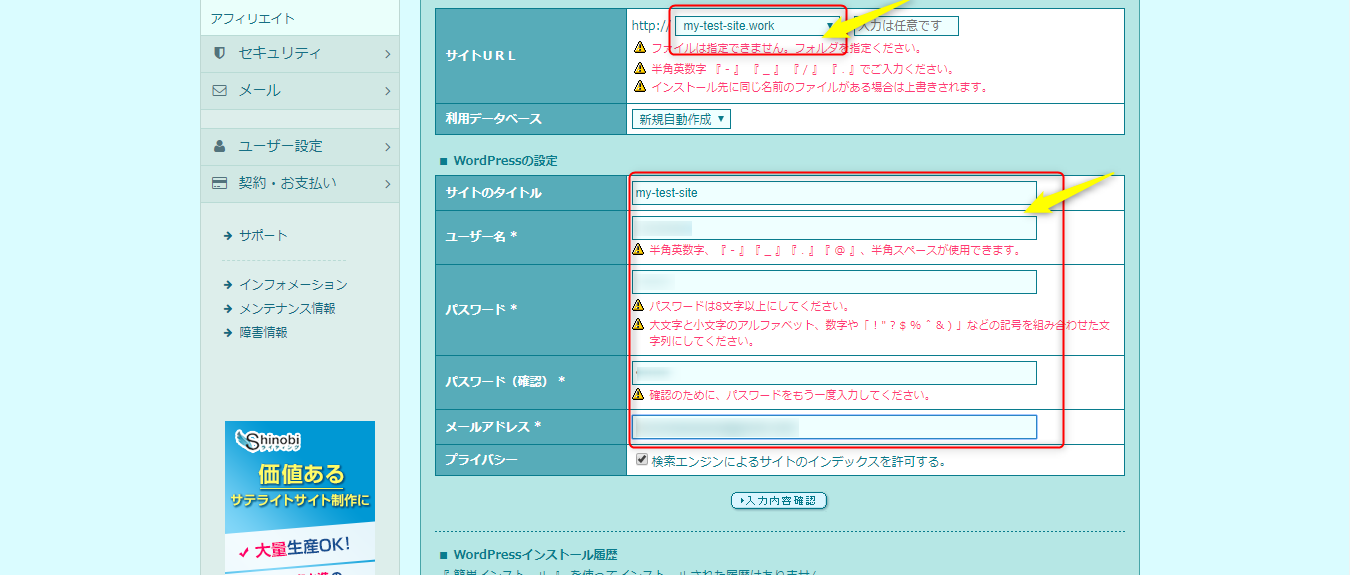
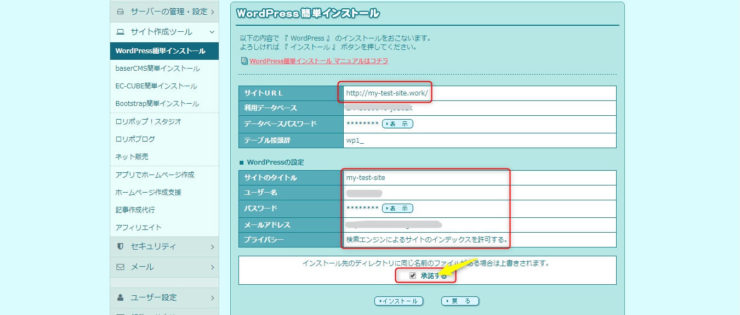
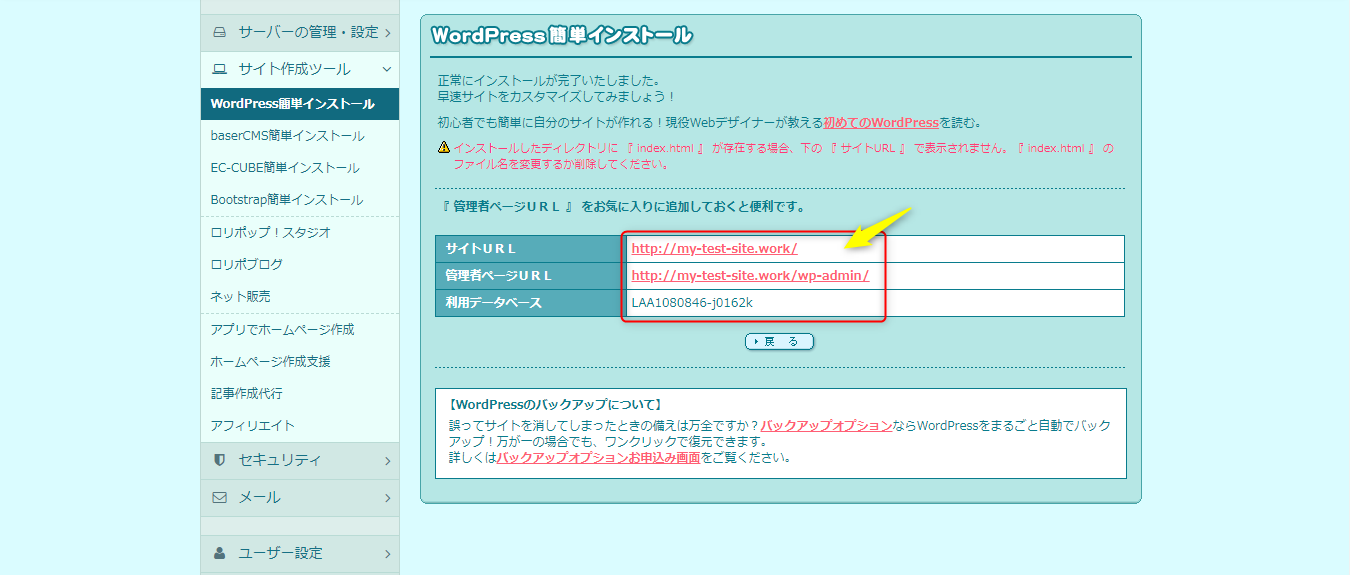
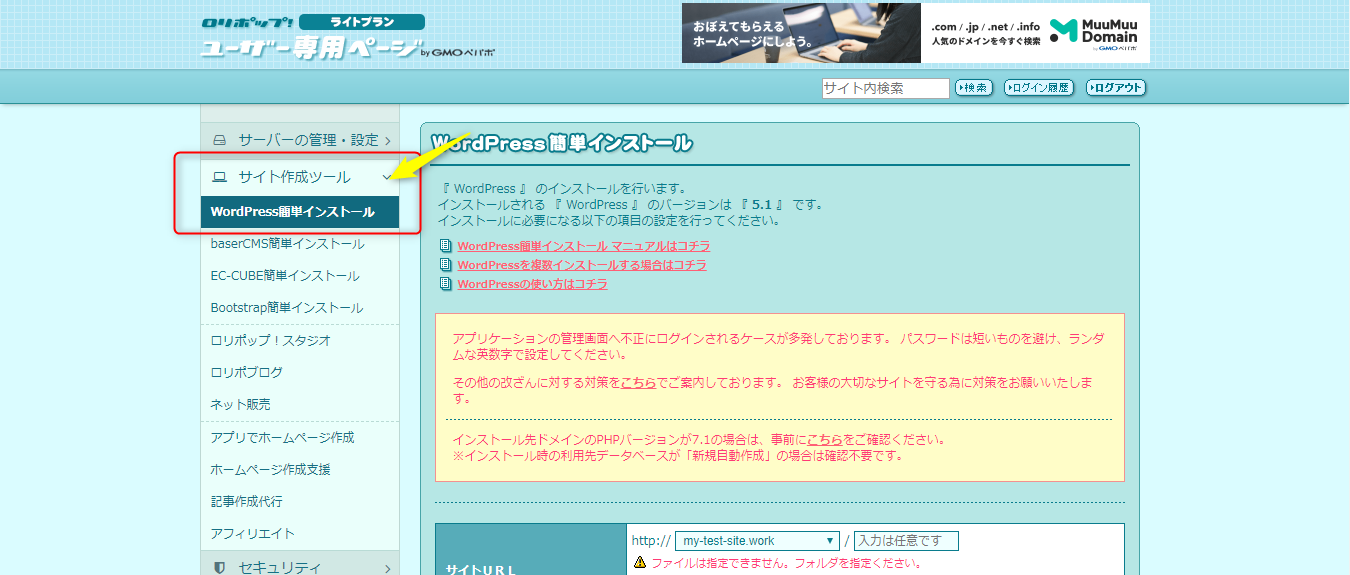
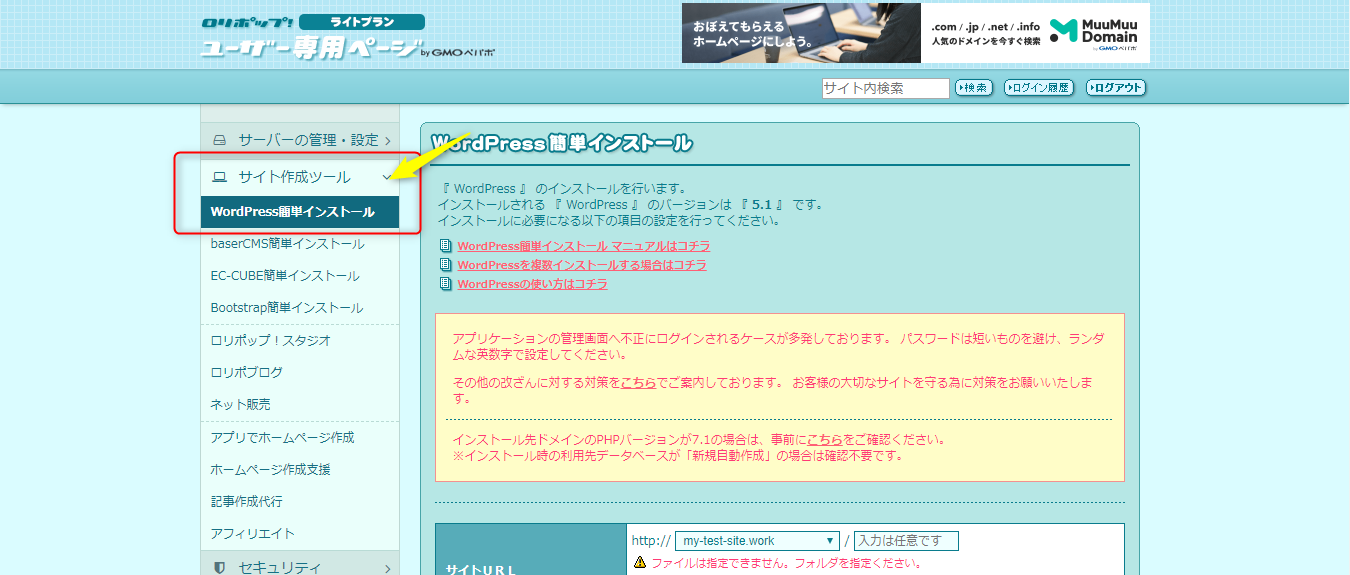
「サイト作成ツール」→「Wordpress簡単インストール」を選択


- サイトURL
⇒取得&設定してきたドメイン! - サイトタイトル
⇒お好きな名前でOK! - ユーザー名
⇒お好きなものでOK! - パスワード
⇒管理画面に入るためのものなので忘れないように! - メールアドレス
⇒ログインに使用したり、他にも使うので使用できるものを! - プライバシー
⇒検索エンジンによるインデックス=検索して表示されるようにするかなので、必ずチェック!
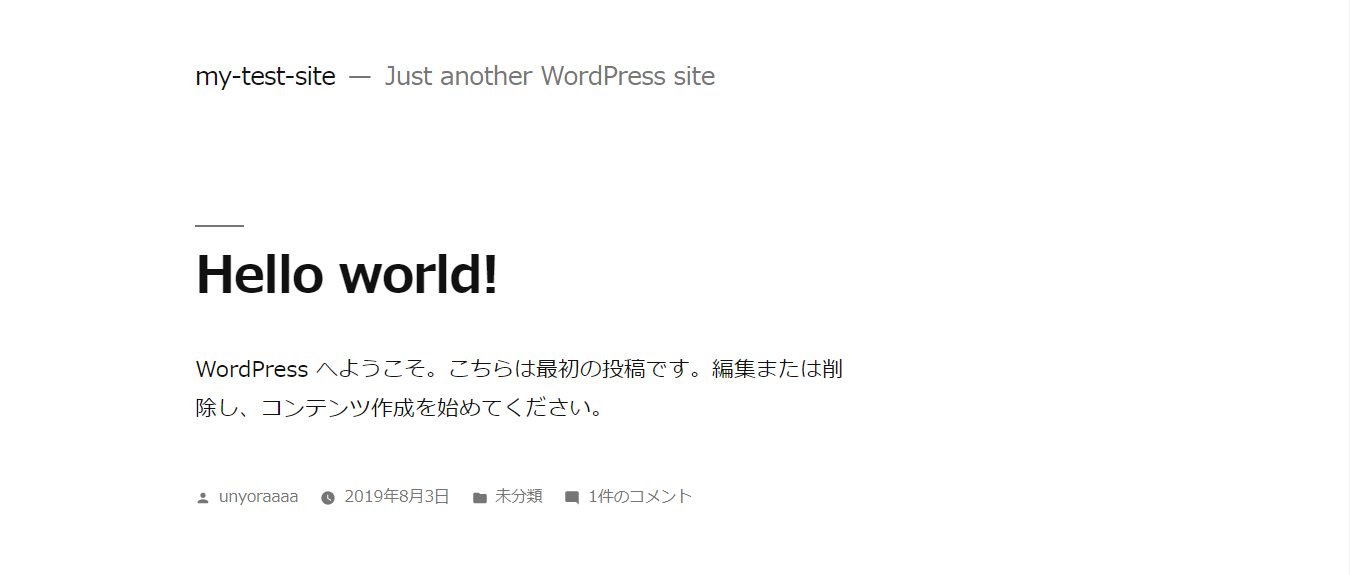
実際のブログへのリンク
⇒ https://unyora.site/
※ドメイン期限切れで、同じ方法で設定した別のサイトになります…
ドメイン設定・SSL設定などのタイミングによっては、ブログ画面が表示されない場合があります。
その場合はしばらく(数分~数十分)待ち、キャッシュをクリアすると表示されるようになります。
WordPress必須設定(ロリポップでのSSL設定(2))
Wordpressインストールに、必ずしておくべき設定を紹介します。
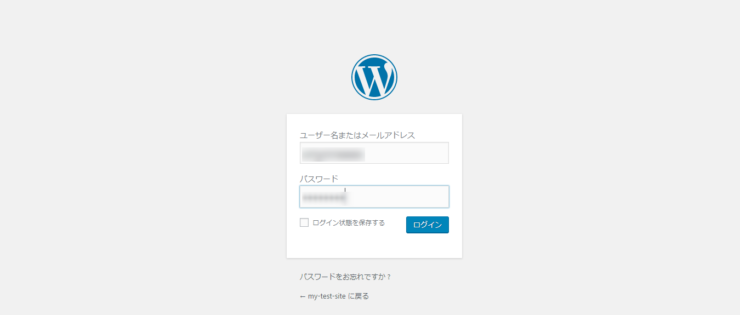
まずは、Wordpressの管理画面にログイン

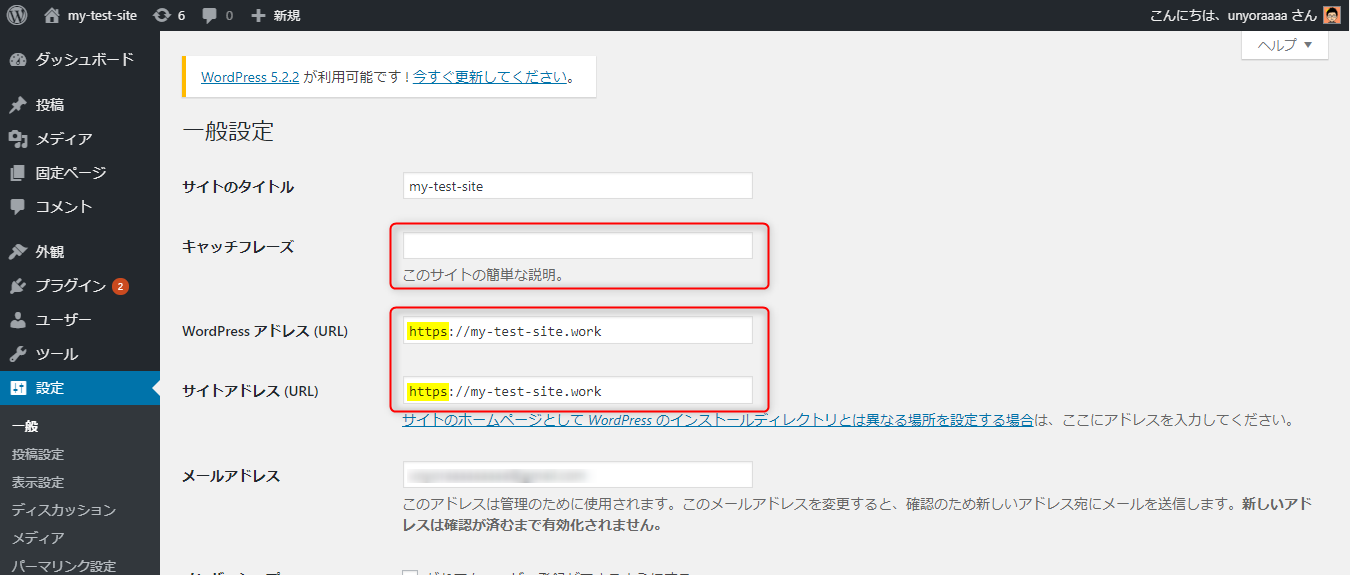
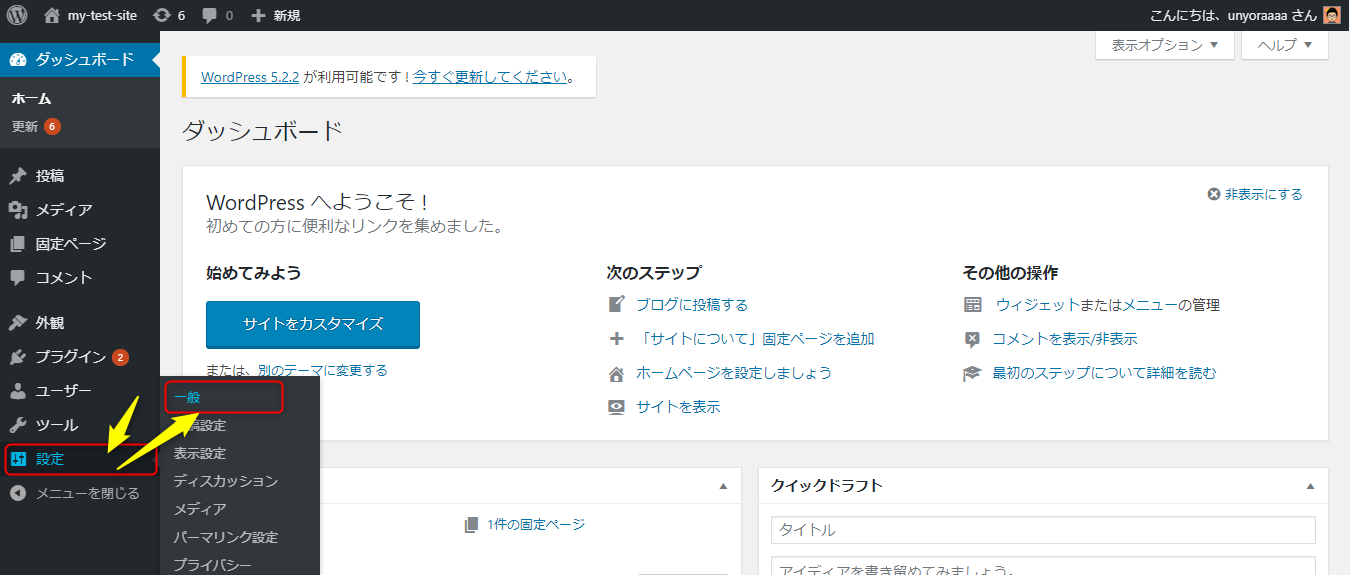
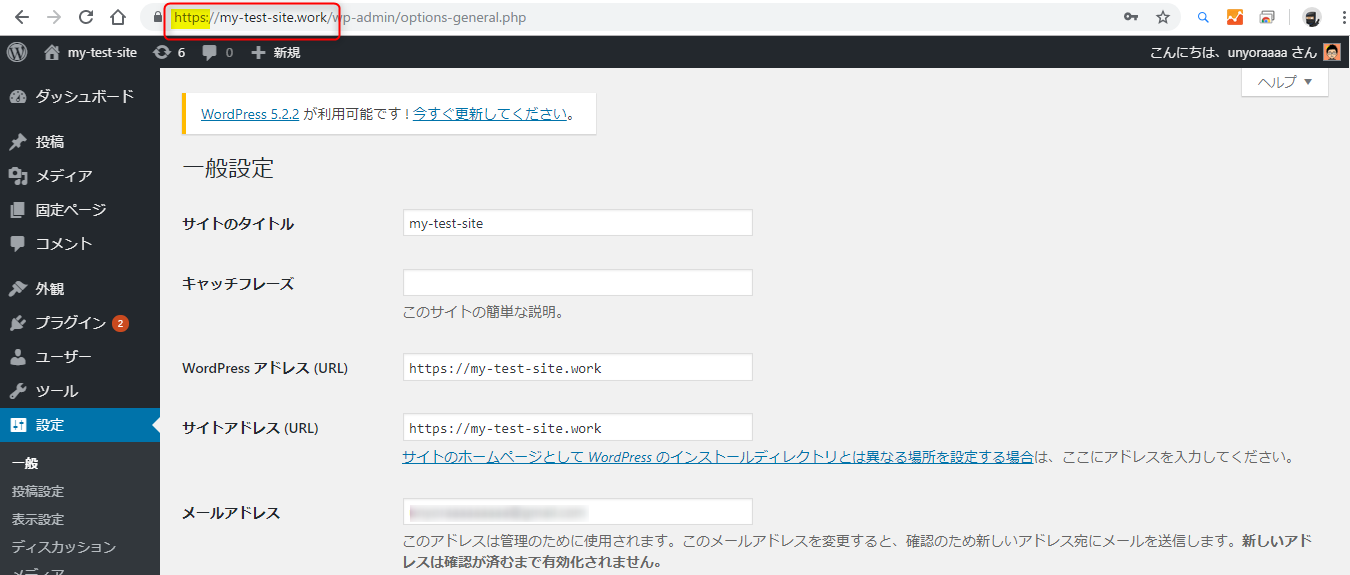
管理画面のトップページで、「設定」→「一般」と選択

- キャッチフレーズ
⇒空欄に - WordPressアドレス(URL)
⇒httpsに変更 - サイトアドレス(URL)
⇒httpsに変更
上記内容に変更するとログイン画面に戻されるので、ログインしなおします!

URLが変わっていることを確認したら、「http://」の方にアクセスが行かないようにサーバー側での設定をします。
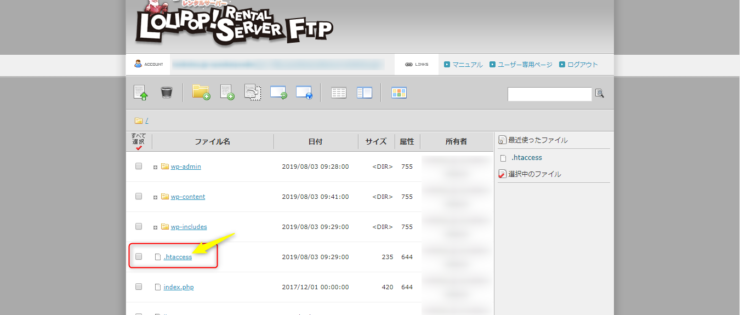
「サーバー管理・設定」→「ロリポップ!FTP」を選択

ここで「.htaccess」というファイルを編集します。
特殊なファイル名ですが「ロリポップ!FTP」上で編集できます!
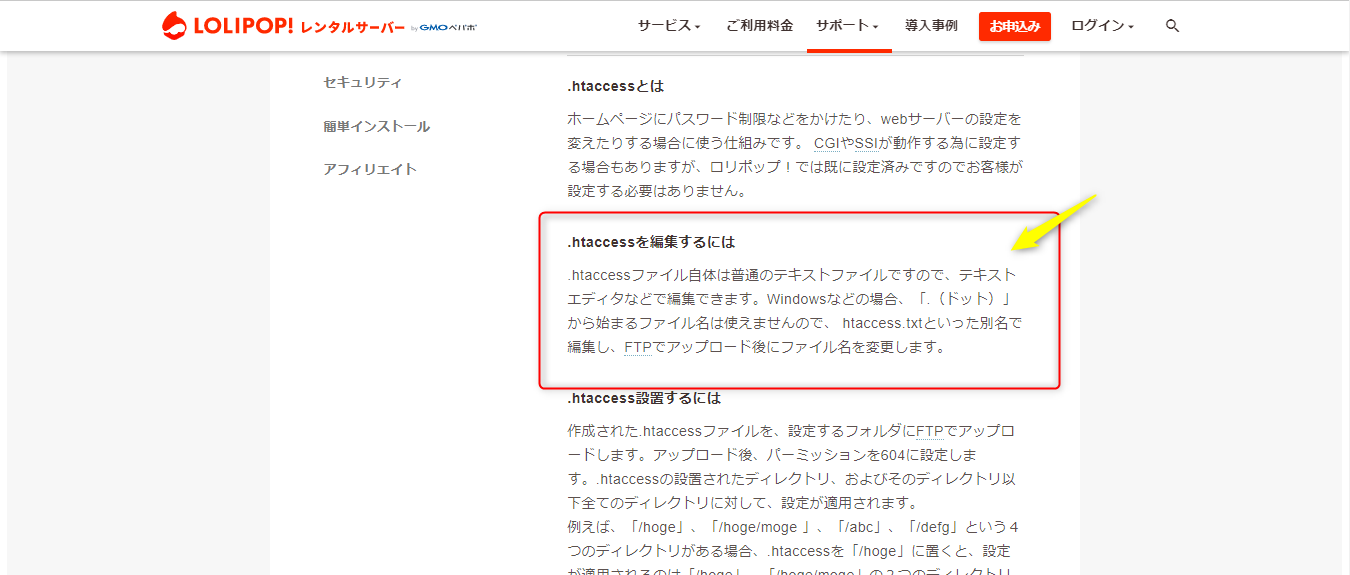
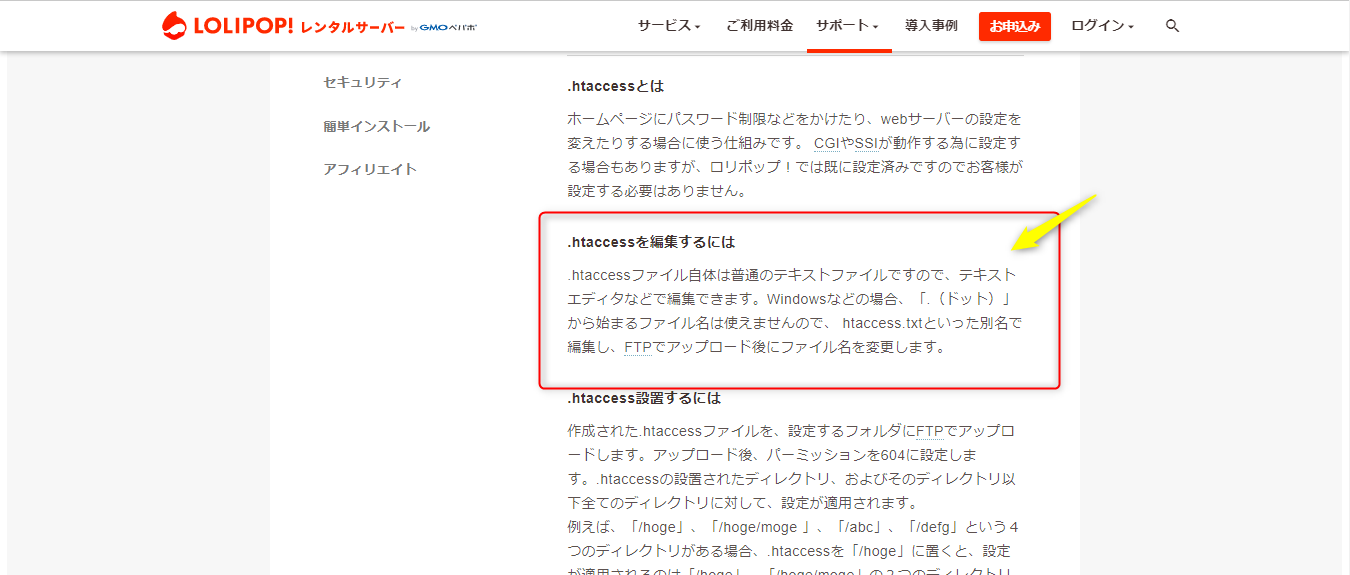
そんな慎重な方は、「.htaccess」というファイル名がローカルに保存できないので、こちらの公式サイトを参考にすることになります。


当記事では、「.htaccess」を「ロリポップ!FTP」上で編集する方法で解説します。
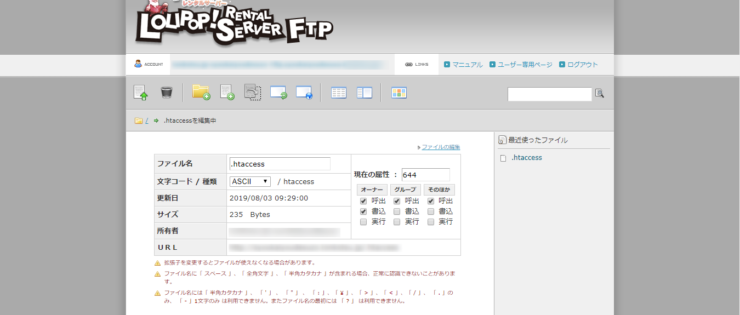
「ロリポップ!FTP」で「.htaccess」を選択します。

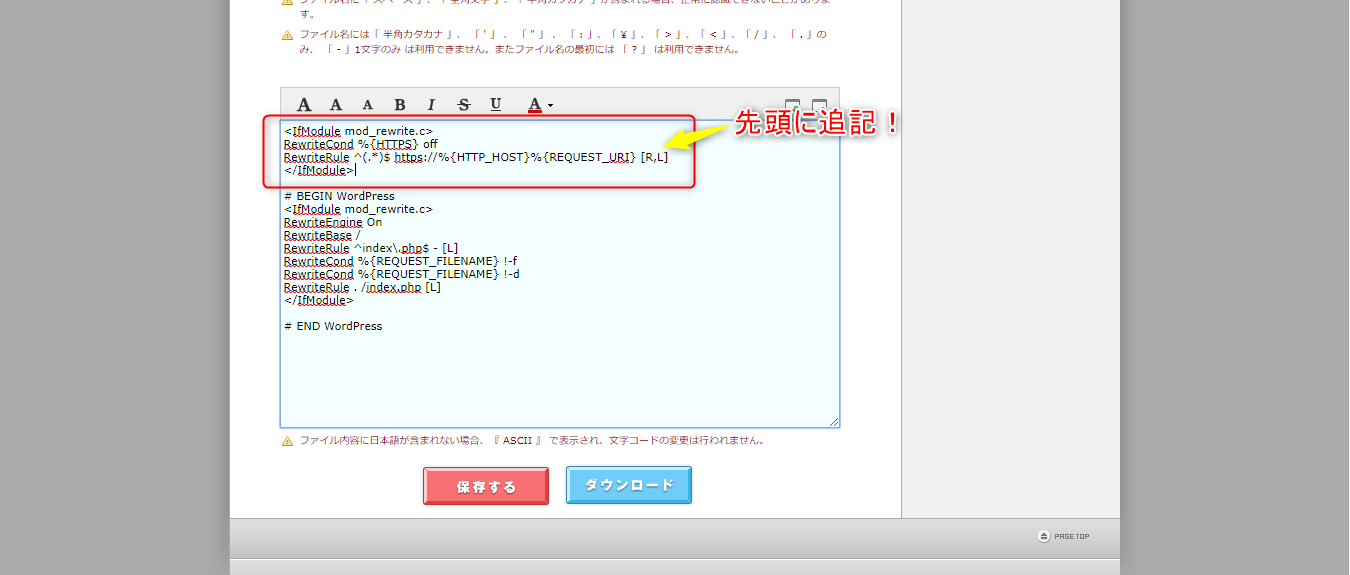
開いた「.htaccess」の先頭に以下の文字列を追記する!
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>

上記文字列を追記してファイルを更新すれば、SSL設定は完了です!
最後にもうひとつやっておくべき設定を紹介しておきます!
それは、
パーマリンク
と呼ばれるものです。
WordPress必須設定(パーマリンク)
またしても知らない単語が出てきたと思います。
パーマリンク
ブログのURLに関わる部分なのですが、ドメインの後に続く部分になります。
例えば今読んでいる記事。
ドメインは、「https://unyora-toppiroki.info/」
この記事のURLは、「https://unyora-toppiroki.info/lolipop-configuration」
例えば、記事のタイトルそのままURLにする。
「天空の城ラピュタ」のページだと、
見かけ上のURLは、https://ja.wikipedia.org/wiki/天空の城ラピュタ
でも、URLは日本語に対応していないので、URLをコピーすると
そうならないように、あなた(執筆者)の好きに設定できるようにしておくのです!
ブログで多いのが、記事の内容を英語でまとめるというもの。
URLからでも記事の内容がわかるので、自分でも管理しやすいですし、Googleさんにも評価してもらいやすい(らしい)という形です。
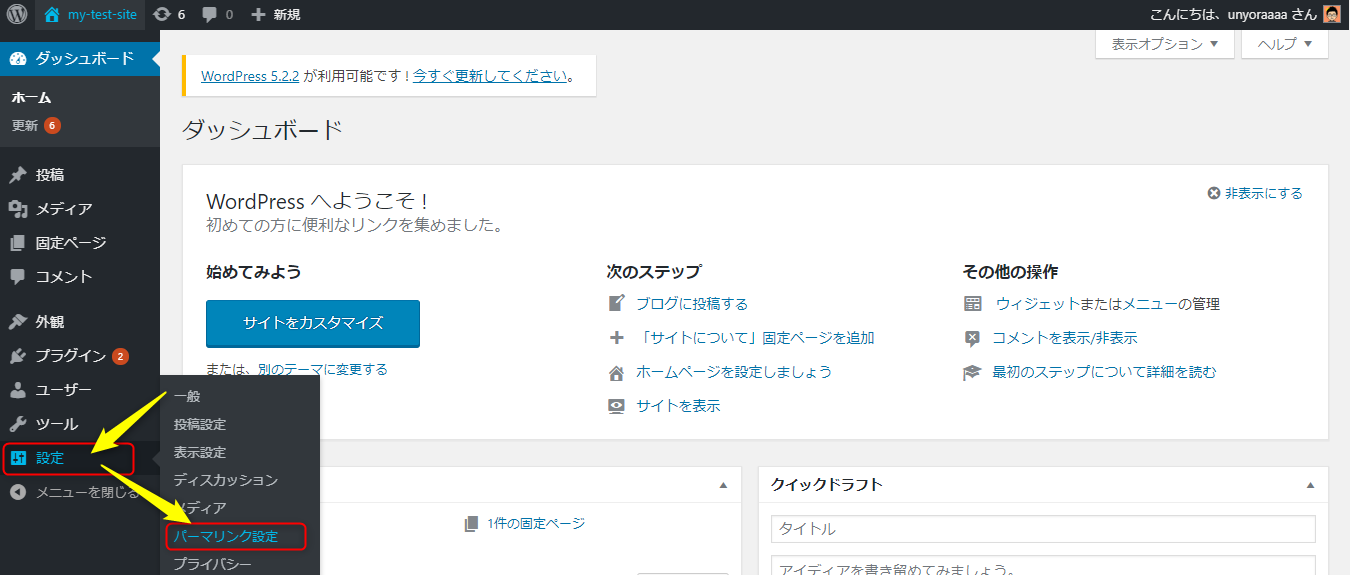
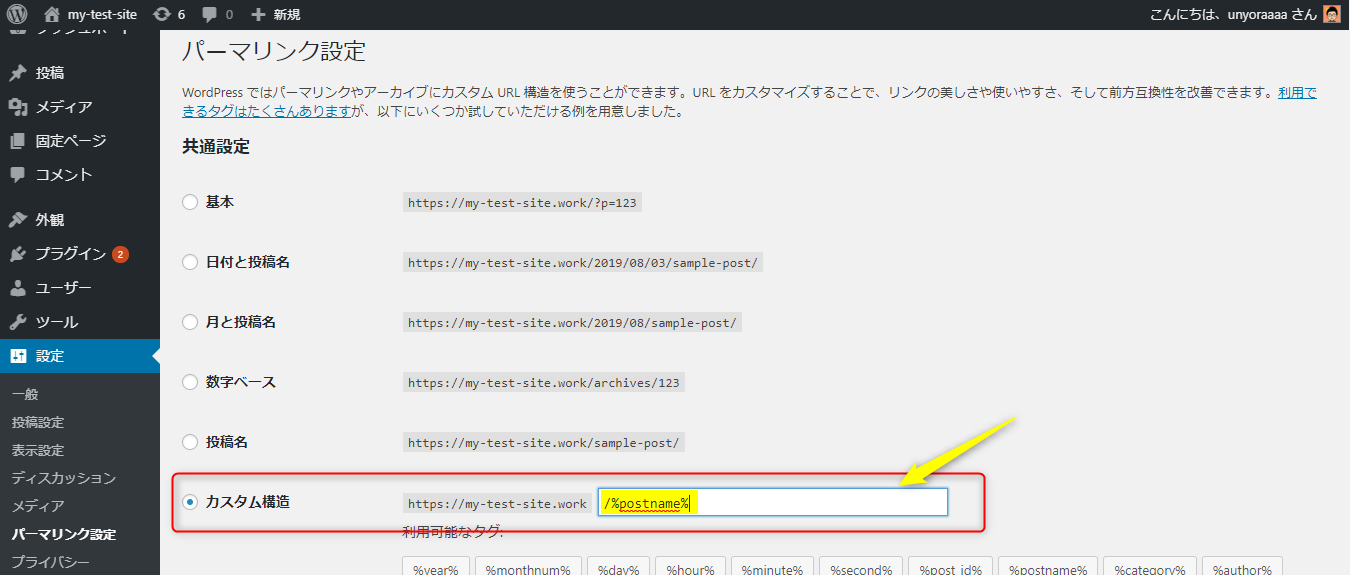
「設定」→「パーマリンク設定」を選択
カスタム構造を選択し、以下を入力する
- /%postname%

これで記事を投稿するときに、好きなパーマリンクが設定できるようになります。
【ロリポップ】ドメイン設定、WordpressインストールとSSL化の手順のまとめ
WordPress
- ブログを開設するだけで、他の人より数歩先に進める!
- 設定自体は当サイトを見ながらやれば、間違いなくできる
- WordPressインストール直後は手続きの関係でブログが表示できない場合もあるが、少し待てば解決する
- 独自SSLの設定とパーマリンクの設定は必ずブログを立ち上げ時に一番最初にやること!
それでも本サイトにたどり着き、ブログを開設しよう実際に動いた時点で素晴らしい行動力だと思います。
Googleアドセンス対策としてのブログ構成などはお伝えすることができますが、Googleさんに評価され、読者が満足するブログというものに正解はありません。
時にはくじけそうになったり、辞めたくなることもあるでしょう。
そんな時は、Twitterででも話しかけてください。
そんなことよりも、
WordPress(ワードプレス)でのブログ開設、設定手順全体が知りたい
という方はこちらをご覧ください。


- ロリポップ!

- 高速なハイスピードプランが月額500円から使用可能
- ハイスピードプランなら同時アクセス数が無制限!
- 契約期間中のプラン変更も差額だけでOK
本当に大丈夫?