この記事をご覧になっている方は、趣味・副業でブログをサーバー契約してまでやってやろうという他の方よりも1歩も2歩も進んだところにいる方だと思います。
この記事では、そんな頑張るあなたのお手伝いをするべく、
- wordpressブログの初期設定を紹介
- よくわからないという方には設定したデータをプレゼントも可能
wordpressブログの開設が終わっていないという方は、こちらの記事で画像付きで紹介しておりますので、先にご覧頂き開設を済ませてからがおすすめです!
では初期設定について紹介していきます!
WordPressブログのテーマを設定!
ブログのデザインが自由というところ!
そこで活用するのが、
「テーマ」
と呼ばれるテンプレレートです。
ブログの構成であったり、基本的なデザイン、さらにはブログで収益を上げるためにも大事なこと
Googleなどで検索したとき上位に表示されやすいようにする工夫まで盛り込まれています!
自分なりに気に入ったデザインや構成を探すのも楽しいですが、サーバーだってお金がかかっているのでテーマ設定はパパッと終わらせたいところです。
設定方法とおすすめのテーマを見やすくするため、画像を増やしたら重くなってしまったので別ページにまとめました。
必須のプラグインと追加方法、初期設定を紹介!【アドセンス対策】

Googleが提供してくれる、アドセンスという広告配信サービスを利用して収益化を図る場合、
審査に合格しなければならず、その審査を通過するためにいくつか実装しておかなければならない機能があります。
そこで利用したのが、Wordpressの「プラグイン」というものです。
プラグインとは…
- インストールされたWordpressに標準では実装されていない機能、設定、ページを後付けで追加する方法。
- 個人・企業が作成しているものが多く、ほとんどが無料で使用できるが、モノによっては機能を全部使用するために課金が必要な場合もある。
- お問い合わせフォーム、記事の装飾、サイト表示の高速化など様々な種類がある。
- プラグイン同士の相性が悪く、サイトに悪影響を及ぼすこともあるので、何でもかんでも追加すれば良いというわけでもない。
そんな便利だけど数が多く、なんでも追加すればいいというわけではない「プラグイン」。
今回は私が実際に使用し、
「安心安全かつ必須」そう判断したものの紹介と追加方法を書いていきます。
※これからブログの初期設定を行っていきますが、
という方は、
プラグイン追加、ブログ初期設定作業の前におこなってきてください。
後回しにすると、再設定項目が大量になり、本当に後悔します…。
プラグインの追加方法と必須プラグイン
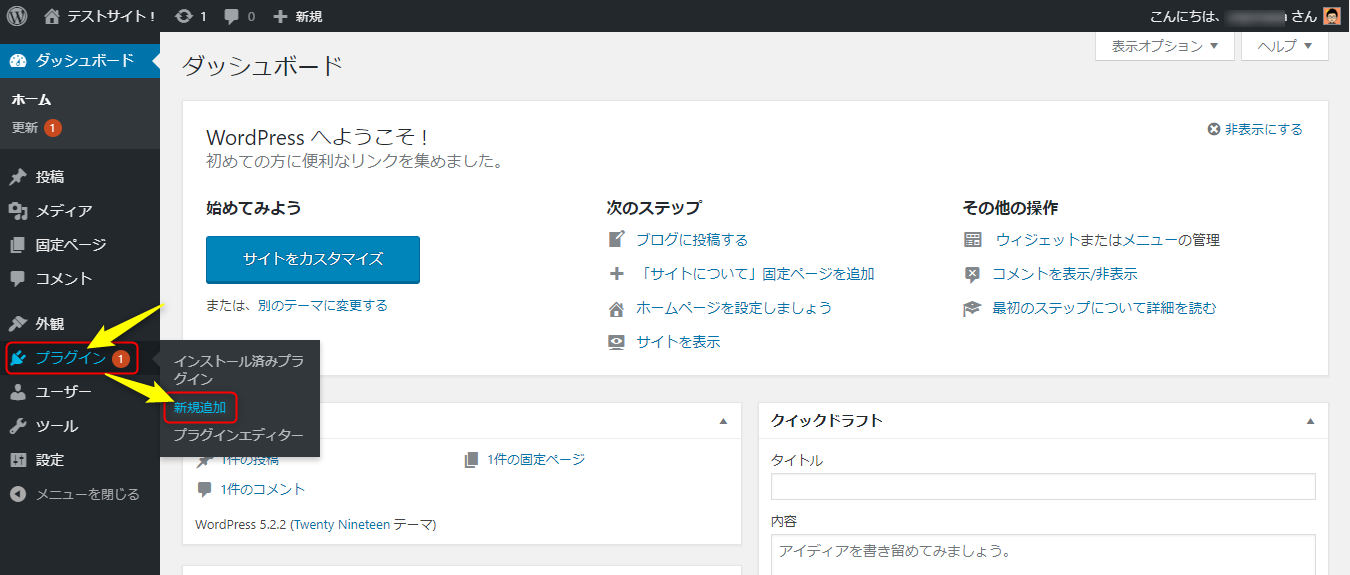
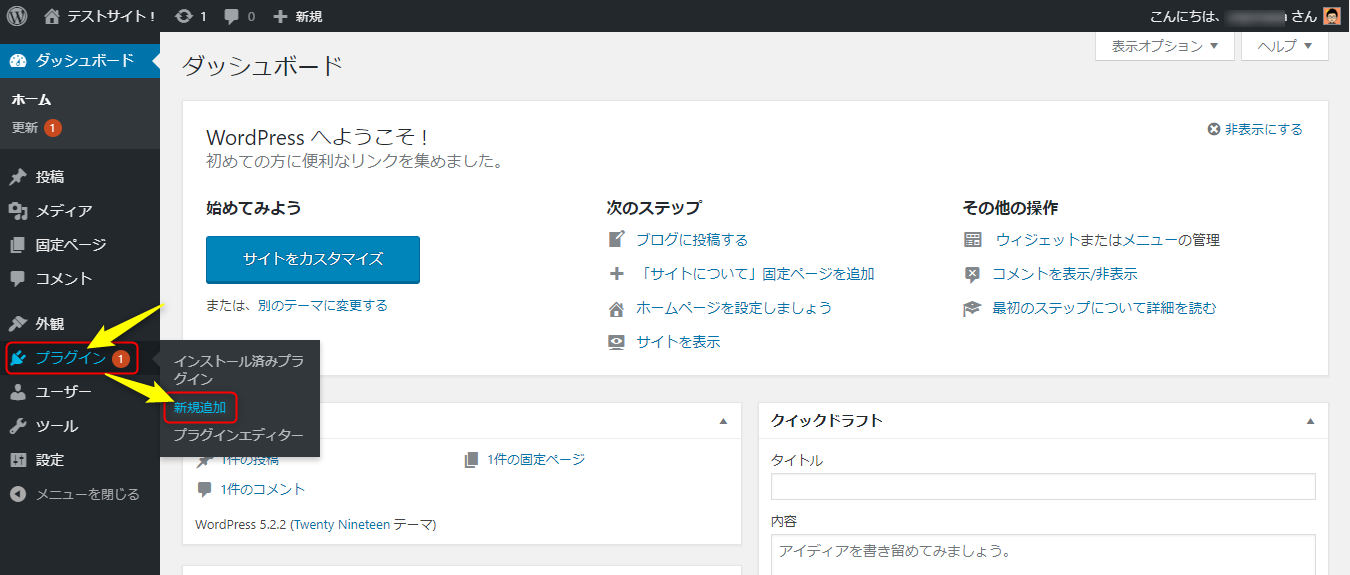
まずはWordpressでのプラグイン追加方法。


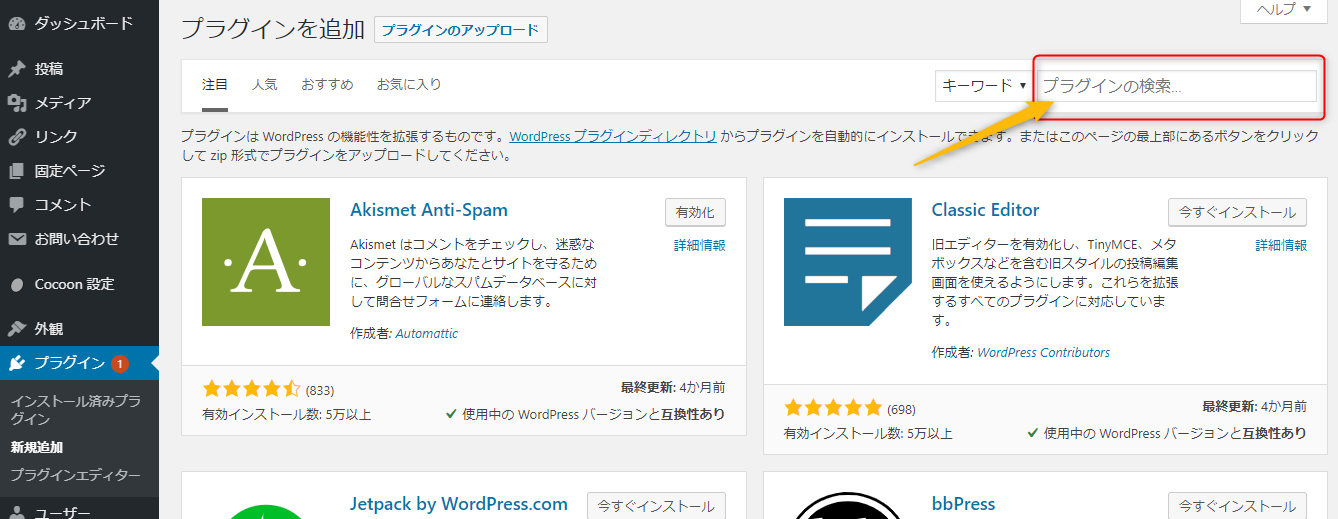
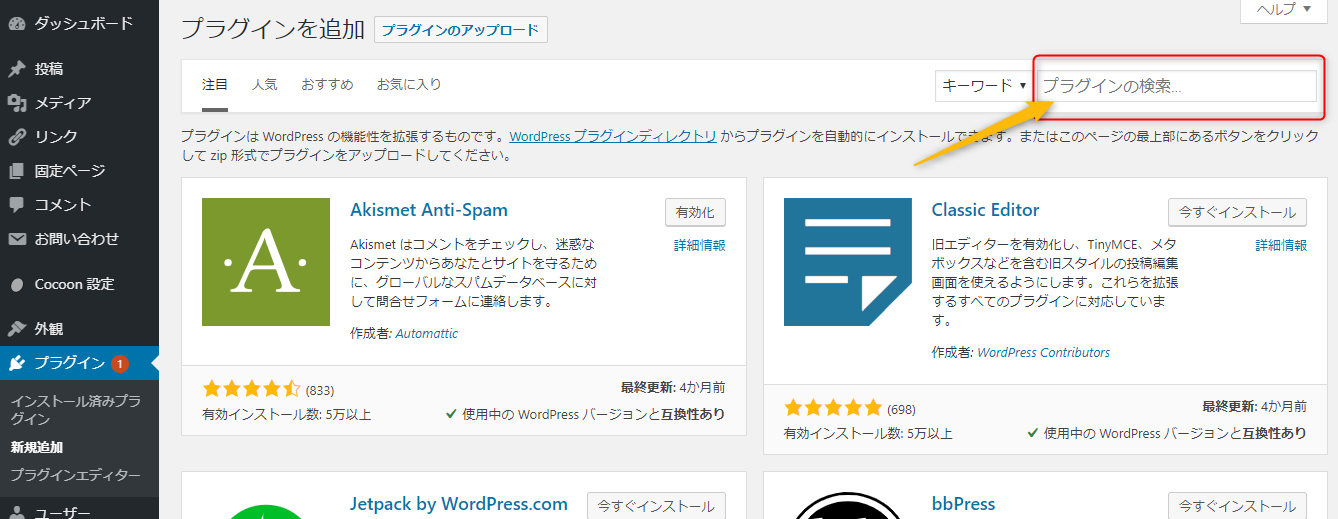
画面が移るので、追加したいプラグインを検索していきます。


検索・追加するプラグインはこちらの3つ!
- Contact Form 7
- Google XML Sitemaps
- PS Auto Sitemap
インストールしたあと、忘れず「有効化」してください!
Googleの広告配信(アドセンス)の審査を合格するためには、
- 読者に優しいサイトであること
- 読者に有用なサイトであること
- Googleが構造を認識しやすいサイトであること
このあたりが前提になってくると考えています。
今回追加するプラグインはそれらを満たすために必須なものだとお考え下さい。
プラグインは追加しただけでは不十分だったり、意味がないものが多いので設定したうえでブログに設置していきます。
PS Auto Sitemapの初期設定と設置
「PS Auto Sitemap」は読者用のサイトマップ(サイト全体のページ(記事)構成を地図のように一覧で記載しているページ)です。
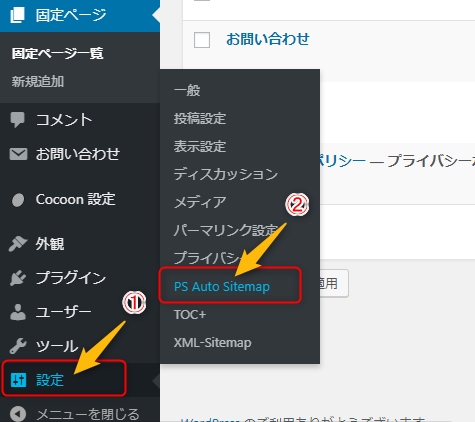
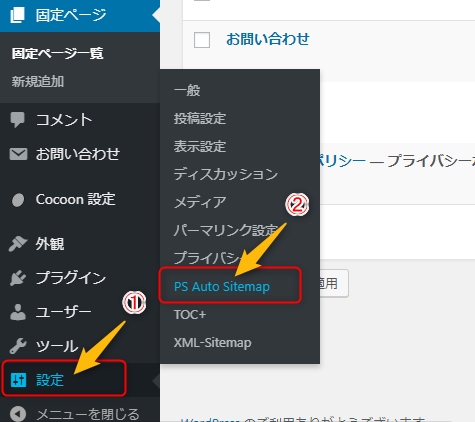
インストール&有効化したら、まずは「PS Auto Sitemap」の設定画面にいきます。
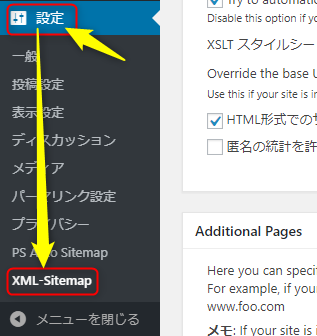
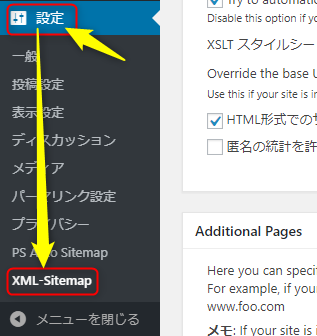
「設定」→「PS Auto Sitemap」


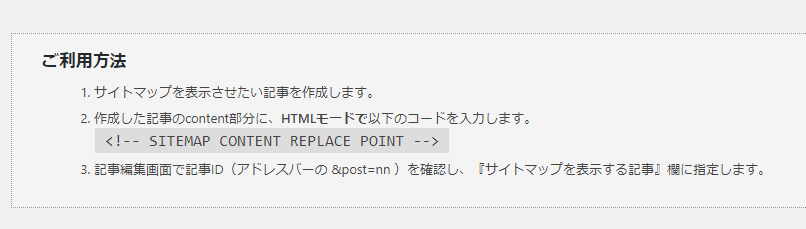
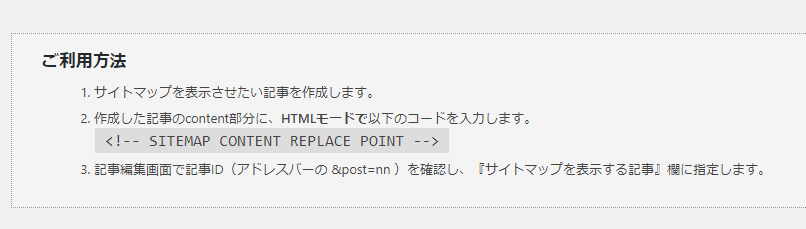
そうすると下の方にこのような表示があります。


これに従って読者用のサイトマップを設定していきます。
そうしたら、今度はサイトマップのシート作成を行います。
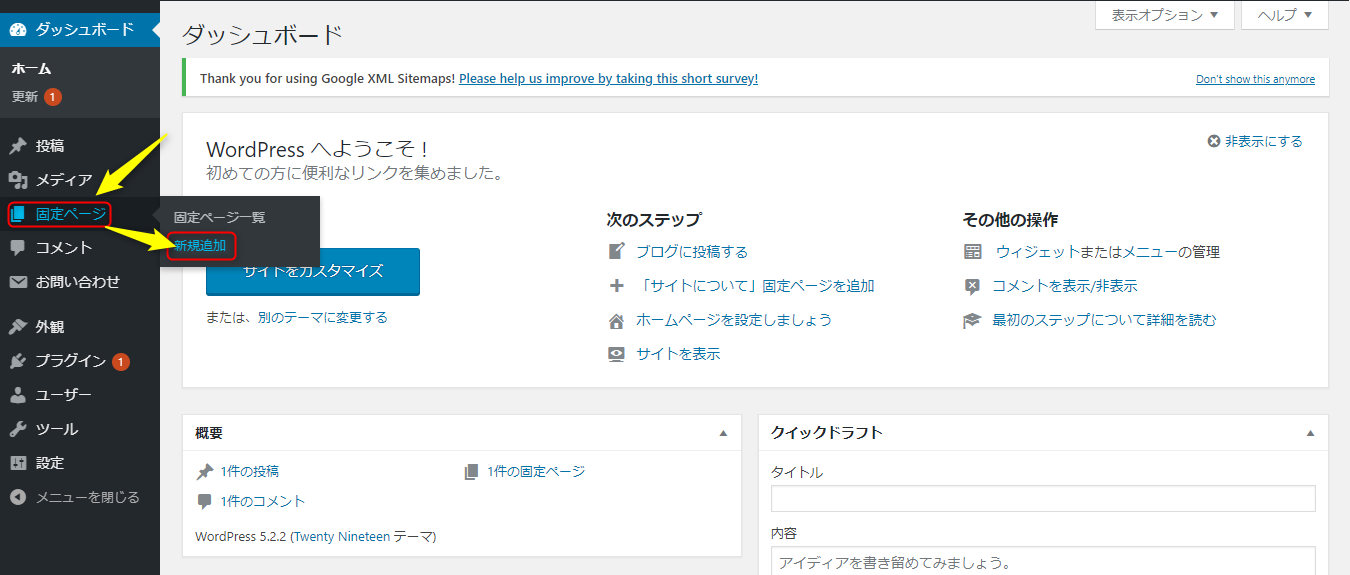
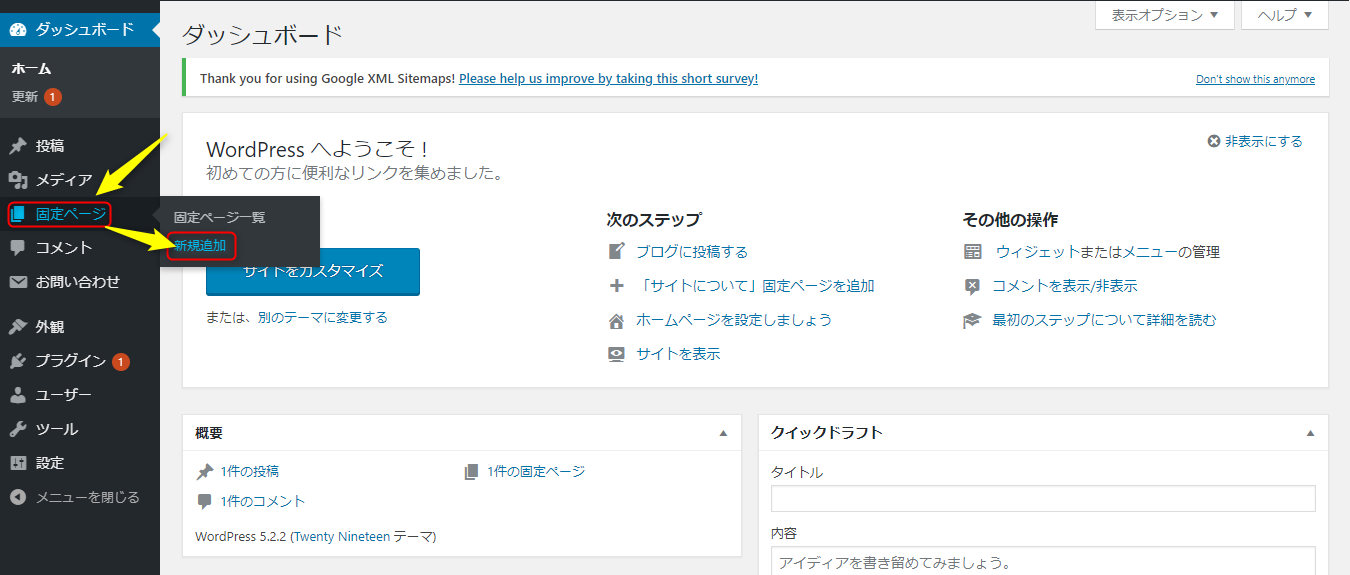
「固定ページ」→「新規作成」
「投稿」と「固定ページ」の違い
- 「投稿」カテゴリーページの下に作成されるブログで記事作成するときの基本ページ。
- 「固定ページ」ブログ内で完全に独立したシート。
他のページとの関連性がないので、存在を知らなければアクセスすらできない。
今回のサイトマップは独立したシートとして作成していきます。


基本的には、
- 記事タイトル
- 本文(装飾含む)
- パーマリンク(URL)
- (投稿ならアイキャッチ画像)
上記を入力したら完了です。
という方は、
一旦プラグイン作業を中断してでも行ってきてください。
パーマリンク、SSLが完了している方は引き続きプラグイン関連のブログ初期設定を行っていきます。
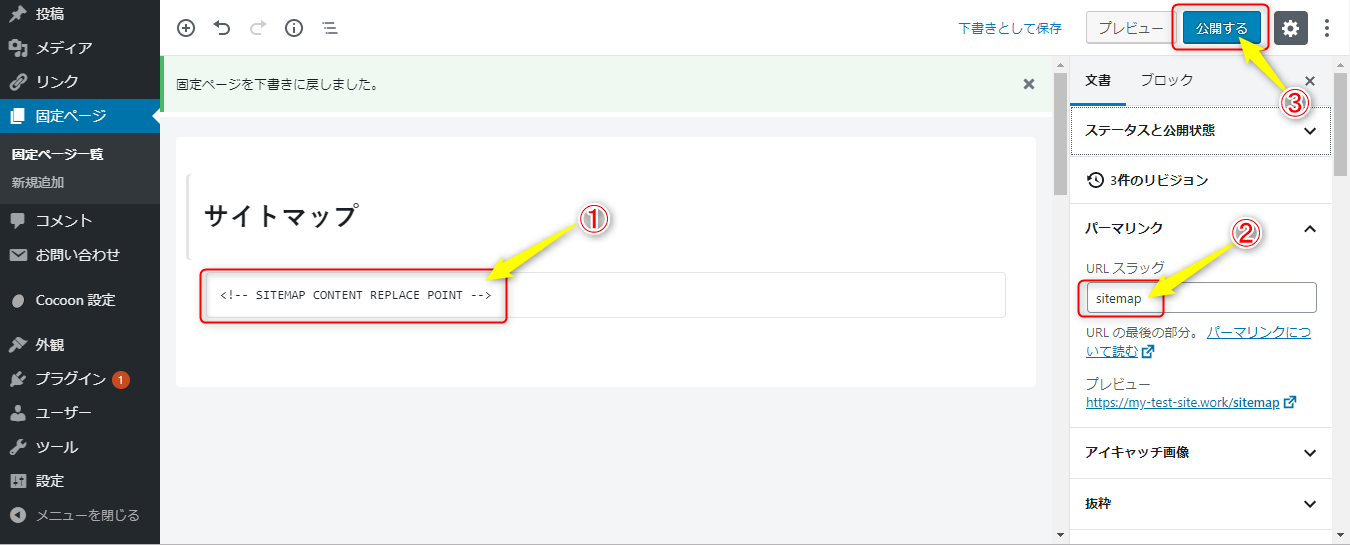
記事タイトルには「サイトマップ」と入力し、
その下の「+(ブロック追加)」をクリック、フォーマット「カスタムHTML」を選択します!


追加したブロックに先ほど「PS Auto Sitemap」の設定ページでコピーした文字列をペースト(貼り付け)!
画面右側(スマホだと下の方)にある、「パーマリンク」の「URLスラッグ」には「sitemap」と入力。
ここまでしたら、「PS Auto Sitemap」の設定はいったん完了です。
Google XML Sitemapsの初期設定と設置
今度のサイトマップはGoogle向けのサイトマップになります。
というのも、Googleさんは日夜ネットの波を漂い、
- どんなサイトがあるか
- そのサイトはどんな作りになっているか
- そのサイトの記事はためになるのか
- 過激な表現がなく、子どもなどの大勢の目に触れるのにふさわしいか
そういったことを監視しています。
人の目で星の数ほどあるサイトや記事を見ることは不可能なので、基本的にはロボット(ソフト)で実施しているそうですが、その監視に向けて、
- うちのサイトはこんな構造です!
- 怪しいものはありません!
そうやって監視のお手伝い兼アピールをするためのサイトマップを作成するのが「Google XML Sitemaps」です。
まずは、「設定」→「XML Sitemaps」を開きます。


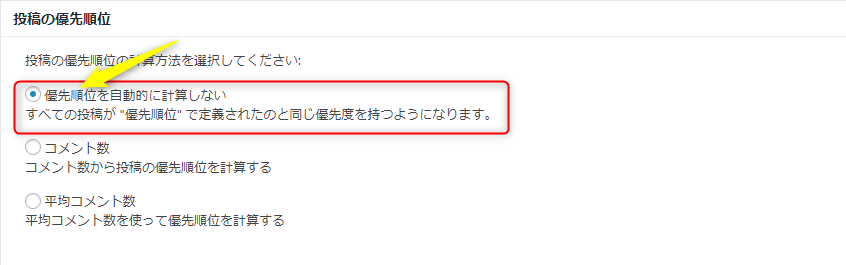
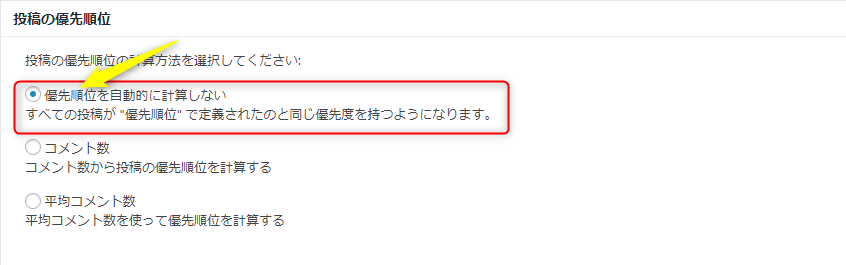
すこし下の方に進み、「投稿の優先順位」の「優先順位を自動的に計算しない」にチェックを入れます。


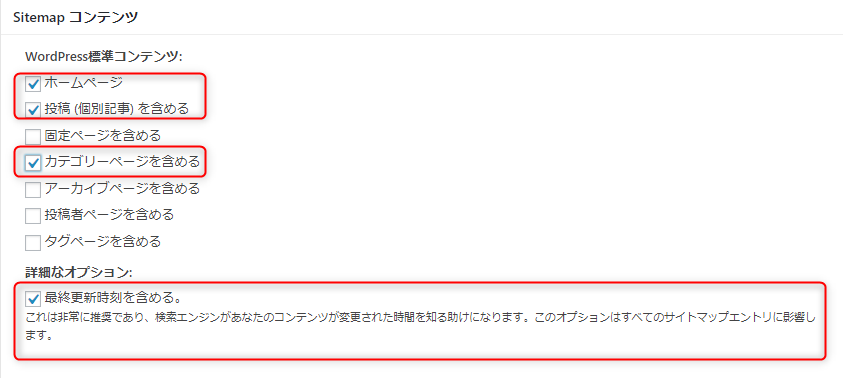
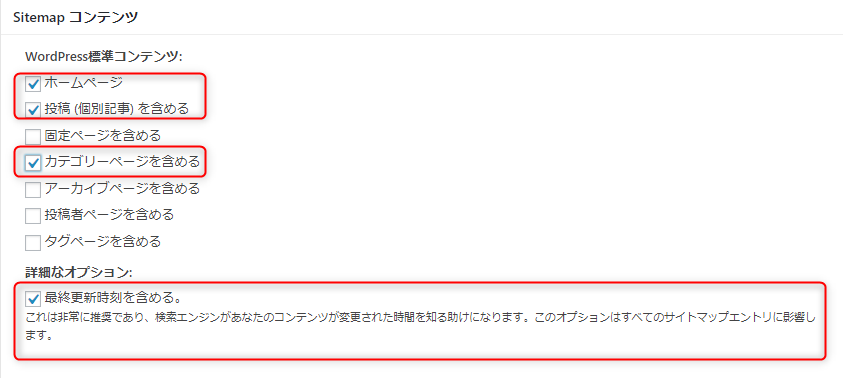
さらに少し下に進み、「Sitemap コンテンツ」の以下にチェックを入れます。
- ホームページ
- 投稿 (個別記事) を含める
- カテゴリーページを含める
- 最終更新時刻を含める。


もう少し下に進み、「Excluded Items」で「未分類」のチェックを外します!
※すでに「投稿」から記事を書いていたり、先にカテゴリー作成を行っている場合、画像と違い他の項目が表示されているかもしれませんが、「未分類」のみでOKです。
ここまでやったら、一番下の「設定を更新」を選択して完了です!
Contact Form 7の初期設定と設置
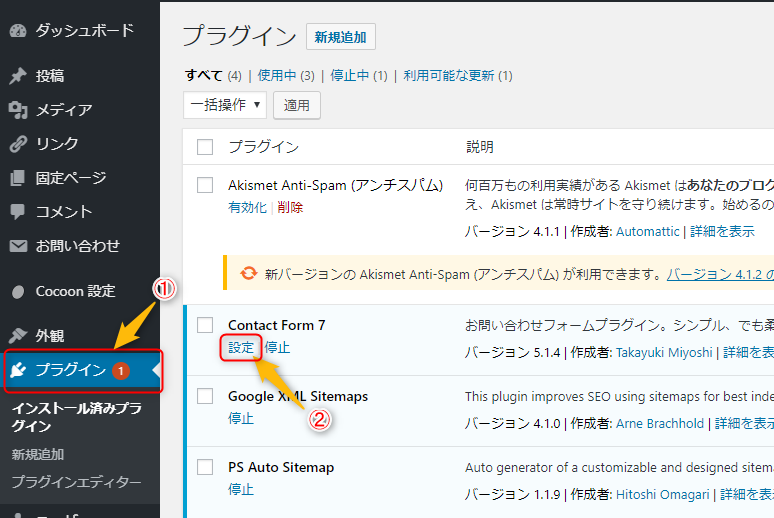
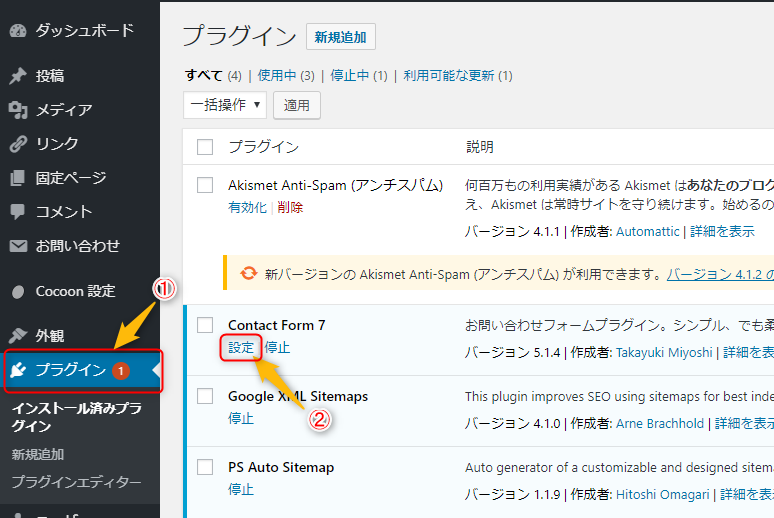
インストール&有効化したら、まずは一度「Contact Form 7」の設定画面にいきます。
「プラグイン」→「インストール済みプラグイン」→Contact Form 7の「設定」


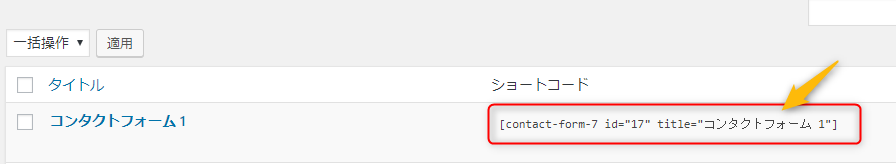
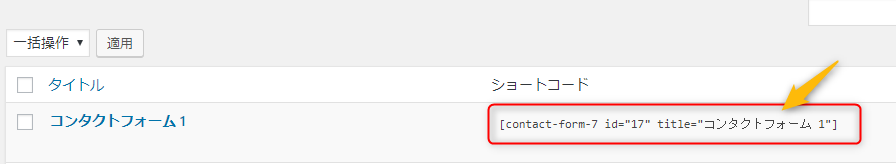
そうすると、インストールした時点で
「コンタクトフォーム 1」というものが作成されているので、その右側「ショートコード」の文字列をコピーしておきます。


ショートコードをコピーした状態で、「PS Auto Sitemap」の時と同様に「固定ページ」→「新規追加」でシートを作成、ブロック追加しフォーマット「カスタムHTML」を選択します。
記事の構成は以下にします。
- タイトルはお問い合わせ
- 本文にはコピーしたショートコード
- パーマリンクはcontact


これで「公開」をクリックすれば、「Contact Form 7」の設定もひとまずOKです!
プライバシーポリシーとメニューを作成、投稿通知も行う【アドセンス対策】
- プライバシーポリシーを作成(アドセンス審査にも必須)
- 設定したプラグインを元にメニューを作成
- 投稿したことを各検索エンジンに通知する設定
これらを進めます!
プライバシーポリシーを作成(コピペOK)
アドセンス審査するのに、プライバシーポリシーはいらないという声もあります。
しかし、昨今のサイト利用者情報の扱いが厳格化されているのをみると、必須だと思います。
また、プライバシーポリシーをコピペで作成するとコピーコンテンツでアドセンス審査に落ちると言っている方もいますが、
むしろ大事な情報を記載し忘れないためにも、コピペが良いと個人的には考えています。
※要所要所は自サイトの名前、リンクに直す必要はあり
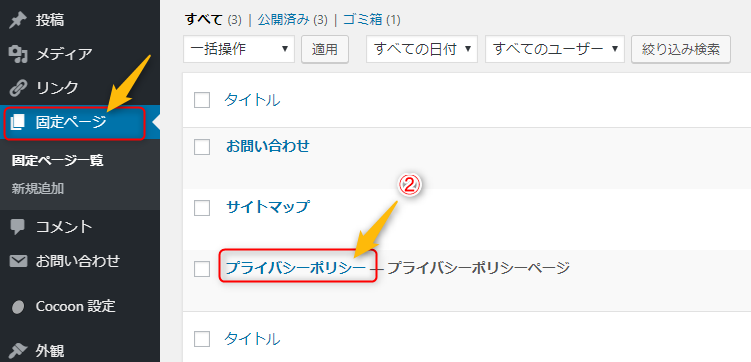
「固定ページ」→「固定ページ一覧」→「プライバシーポリシー」を選択
本文に関しては、こちらを一度全部コピーしてください!
コピペした後に、
- 「https://my-test-site.work/」のところを自分のドメインに修正
- リンク(青字でクリックすると別のページに飛ぶところ)を設定しなおす
上記手直しをして、公開すれば完成です!
メニューを作成(基本形)
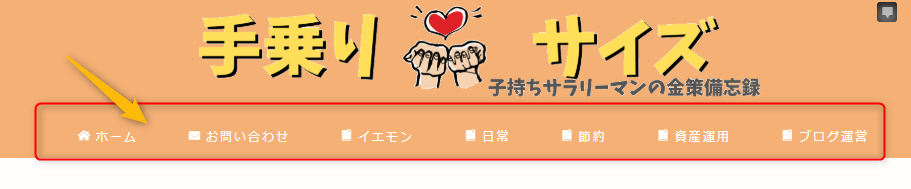
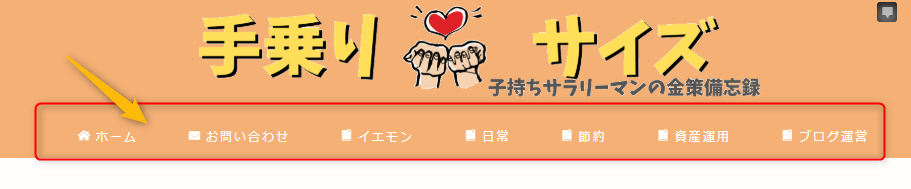
メニューとは、PC・スマホでブログを見たときに、上とか下とかに表示されている奴です。


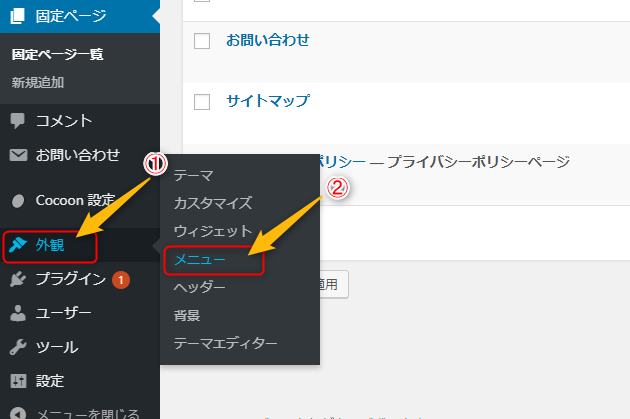
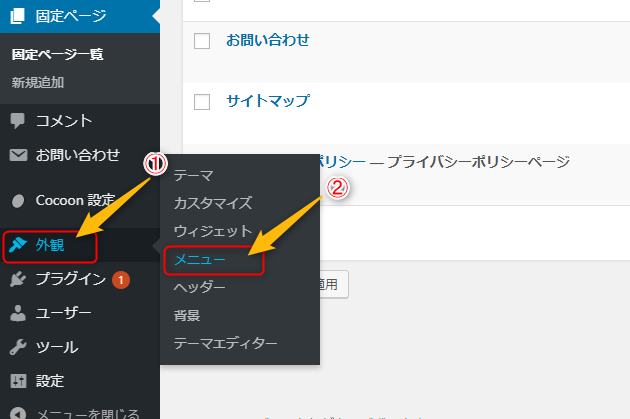
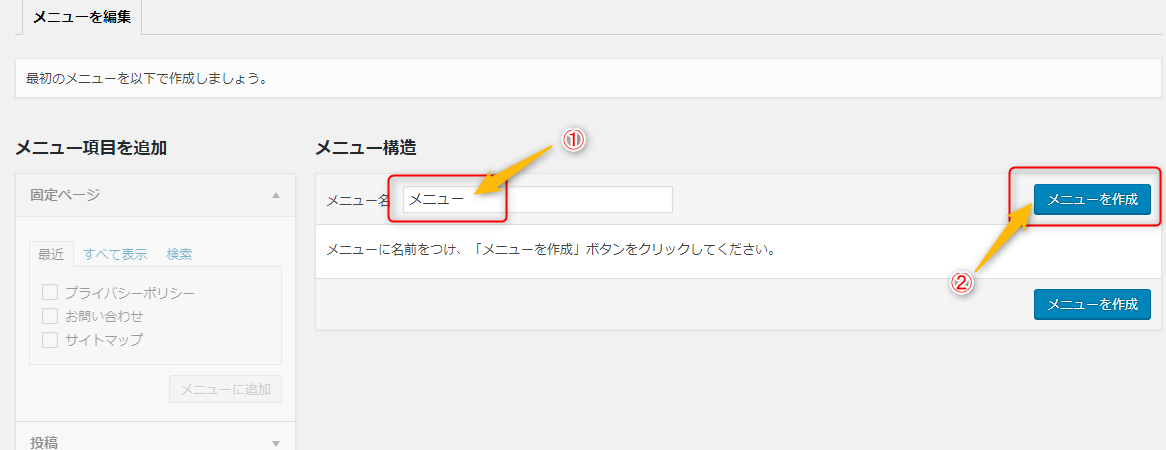
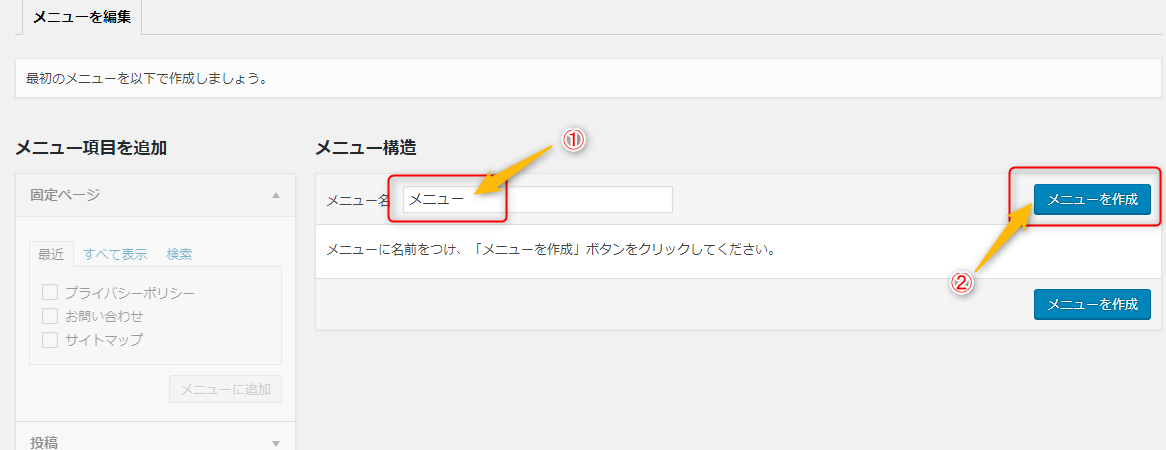
まずは、「外観」→「メニュー」を選択します!


新しく作成するメニューに好きな名前を付けて、「メニュー作成」を選択します。
今回は「メニュー」という名前のメニュー


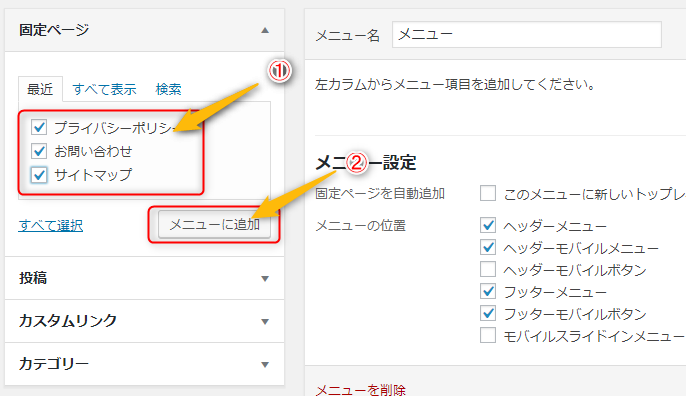
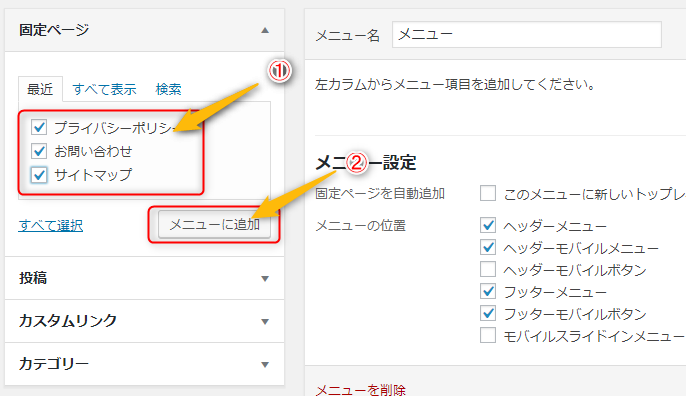
新規作成するメニューの内容を決めていきます。
まずは、この記事でここまでに作ってきた「固定ページ」のものを選択します。
- プライバシーポリシー
- お問い合わせ
- サイトマップ
チェックを入れたら、メニューに追加を選択します!


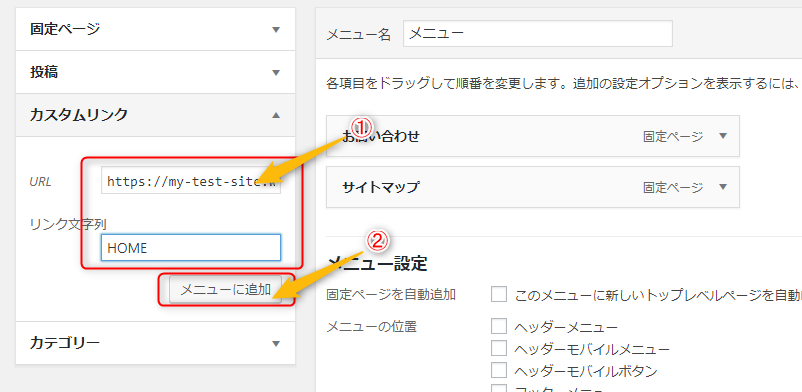
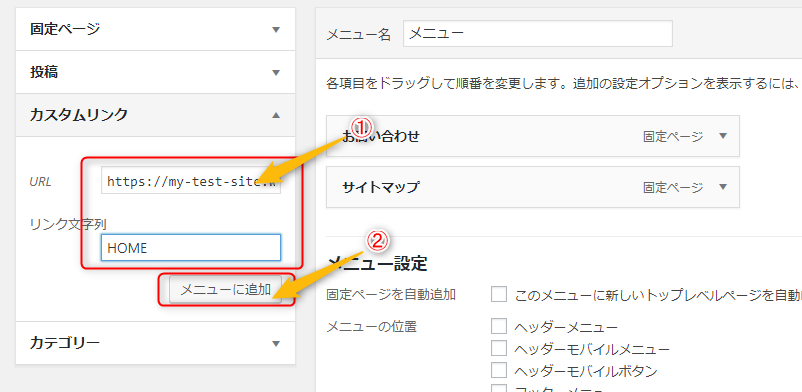
次に、ブログのトップ画面に戻るボタンを追加します!
「カスタムリンク」タブに移動、URLはブログのトップページを入力し、名前は「HOME」「TOP」などを入力


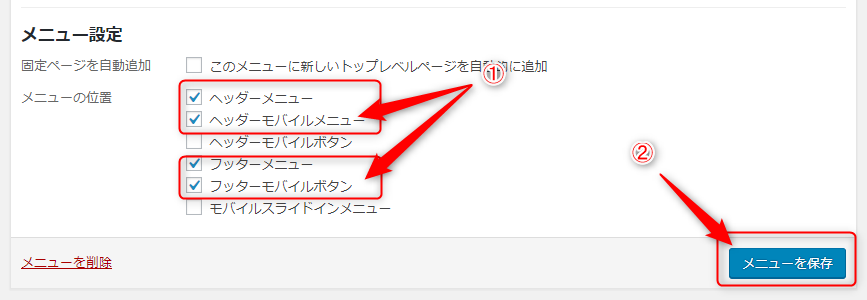
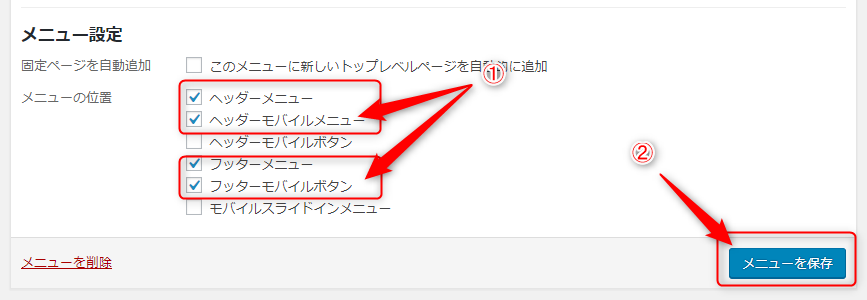
最後に右側の「メニュー設定」で、
- ヘッダーメニュー
- ヘッダーモバイルメニュー
- フッターメニュー
- フッターモバイルボタン
これらにチェックを入れて、「メニューを保存」をクリック!


ここまで行うと、設定完了です!


こんな感じで表示されます!
実際のサイトを見てみる
※ドメイン期限切れで、同じ設定した別サイトになります…。
投稿したことを各検索エンジンに通知する設定
ブログを人に読んでもらうために必須なことと言えば!
検索して表示されること!
人に読まれるかどうかと、多く読まれるかどうかは別問題です。
- 検索表示される
→人に読まれるようになる - 検索順位があがる
→人に多く読まれるようになる
検索に表示してもらうためにも、
というのを、各検索エンジン(主にGoogle)に知らせる必要があります。
そのための設定をしておきましょう。
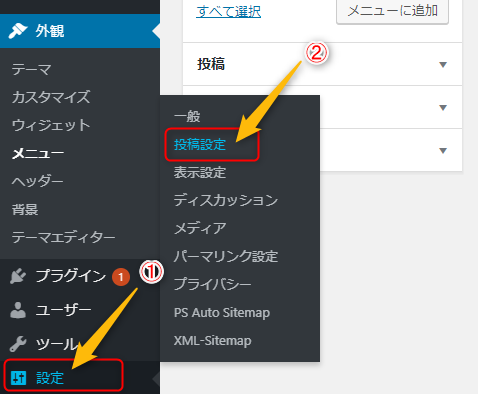
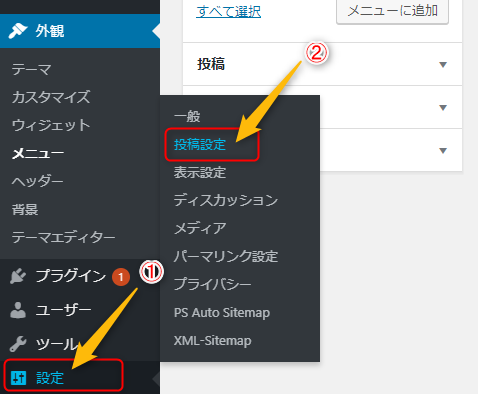
「設定」→「投稿設定」を選択


一番下まで進み、「更新情報サービス」までいく。
以下のファイルに記載してあるURLをすべてコピペする
コピペし終わったら、変更を保存して完了です!
【おまけ】設定不要なうえ、あったら便利なプラグイン
入れてなくても問題はないけど、あったら便利なプラグイン。
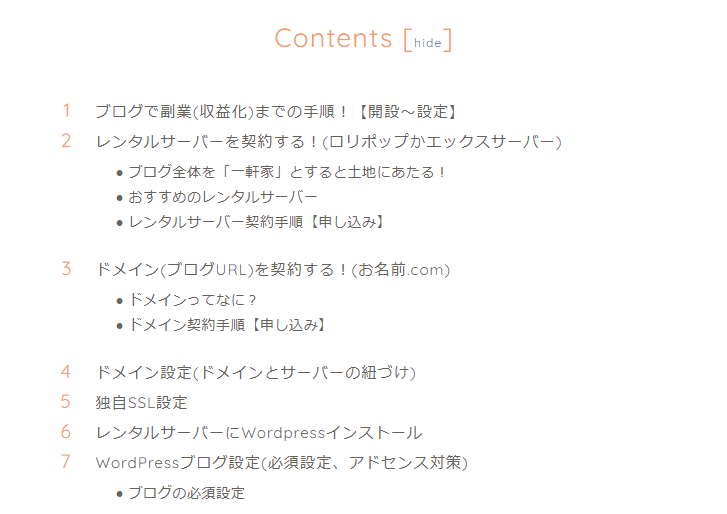
Table of Contents Plus


最終更新が4年前とちょっと古いプラグインですが、機能的には問題ありません。
これが何かというと、
上記画像のように、記事を書いた際に自動で目次を作ってくれるプラグインです。
入れておくと、読者さんに喜ばれますよ!
【プレゼント】wordpressブログの初期設定が面倒な方向け
ブログを始めたいし、アドセンスで収益化したいけど、
そんな方向けに、今回紹介した内容をすべて設定したデータをプレゼント致します。
注意点は以下
- 自分のWordpressブログへの適用には「All-in-One WP Migration」のプラグインが必要です。
- インストール後、ログインするための情報は以下
ID:mai-test
PASS:bebloger
※初回ログイン後、ユーザ追加でメールアドレス、ID、パスワードを追加、上記ユーザーは削除ください - インストール後、「https://my-test-site.work/」のリンクをすべてご自分のドメインに変更してください。
- 使用テーマは無料テーマの「Cocoon」
以上の注意事項を留意し、ご利用ください。
「All-in-One WP Migration」のプラグインについてはこちらで紹介しています。
もしご入用でしたら、ここからご連絡ください。
コンサルもしませんし、プレゼントしたら関係は終了してかまいません。
ブログの作りを知るためにも、自分で実施することをおすすめしますが、わからなくて時間がかかりすぎるくらいならいっそ使ってしまうのもありです!
wordpressブログの初期設定(アドセンス対応)を紹介!面倒な方にはプレゼント!のまとめ
- 前提としてSSLとパーマリンクの設定は必須
- アドセンス審査対策として必須のプラグインは3つ
Contact Form 7
Google XML Sitemaps
PS Auto Sitemap - プライバシーポリシーはコピペごの微修正でOK
- 上記を終えたあとにメニューを作成する
- どうしても面倒であれば、プレゼントを利用ください
当ブログを見ながら行っていただけば、基本的に迷うことはないように書き上げました。
- 開設段階で躓いている
- ちゃんと開設できているかもう一度おさらいしておきたい
という方は、別記事にて解説しているのでご覧ください!
その他にもアドセンスが規約違反にて停止になってしまった経験なども記事にしております。
うにょらー(@unyora3)です!
- ロリポップ!

- 高速なハイスピードプランが月額500円から使用可能
- ハイスピードプランなら同時アクセス数が無制限!
- 契約期間中のプラン変更も差額だけでOK
本当に大丈夫?